css三角形
实现原理
通过设置元素边框的透明度实现各种样式的三角形
transparent
transparent是全透明黑色(black)的速记法,即一个类似rgba(0,0,0,0)这样的值
background:transparent,即背景透明
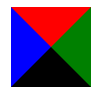
创建长宽为0、边框为40的元素

.triangle {
width: 0;
height: 0;
border-top: 40px solid red;
border-right: 40px solid green;
border-left: 40px solid blue;
border-bottom: 40px solid black;
}
上边框设为透明

.triangle {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-right: 40px solid green;
border-left: 40px solid blue;
border-bottom: 40px solid black;
}
三边透明

.triangle {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-right: 40px solid transparent;
border-left: 40px solid transparent;
border-bottom: 40px solid black;
}
示例
向左

.triangle {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-right: 40px solid green;
border-bottom: 40px solid transparent;
}
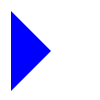
向右

.triangle {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 40px solid blue;
border-bottom: 40px solid transparent;
}
向上

.triangle {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-right: 40px solid transparent;
border-left: 40px solid transparent;
border-bottom: 40px solid black;
}
向下

.triangle {
width: 0;
height: 0;
border-top: 40px solid red;
border-right: 40px solid transparent;
border-left: 40px solid transparent;
}
左上

.triangle {
width: 0;
height: 0;
border-top: 40px solid red;
border-right: 40px solid transparent;
}
右上

.triangle {
width: 0;
height: 0;
border-top: 40px solid red;
border-left: 40px solid transparent;
}
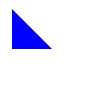
左下

.triangle {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 40px solid blue;
}
右下

.triangle {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-right: 40px solid green;
}
